(1)DNS解析:将域名解析成IP地址
在浏览器输入域名后,首先要通过域名解析,因为浏览器并不能直接通过域名找到对应服务器,要靠IP地址;
域名解析,即DNS协议通过提供域名查找IP地址,DNS是一个网络服务器;
DNS优化与应用:DNS存在多级缓存,包括浏览器缓存、系统缓存、路由器缓存、IPS服务器缓存、根域名服务器缓存、顶级域名服务器缓存、主域名服务器缓存;
DNS负载均衡(DNS重定向):在DNS服务器中为同一个主机名配置多个IP地址,将客户访问引到不同服务器上,使得不同用户访问不同服务器,以达到负载均衡;CDN就是利用的DNS的重定向技术;
dns-prefetch:是一种DNS预解析技术,当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页的连接时就无需进行DNS解析,减少等待时间;
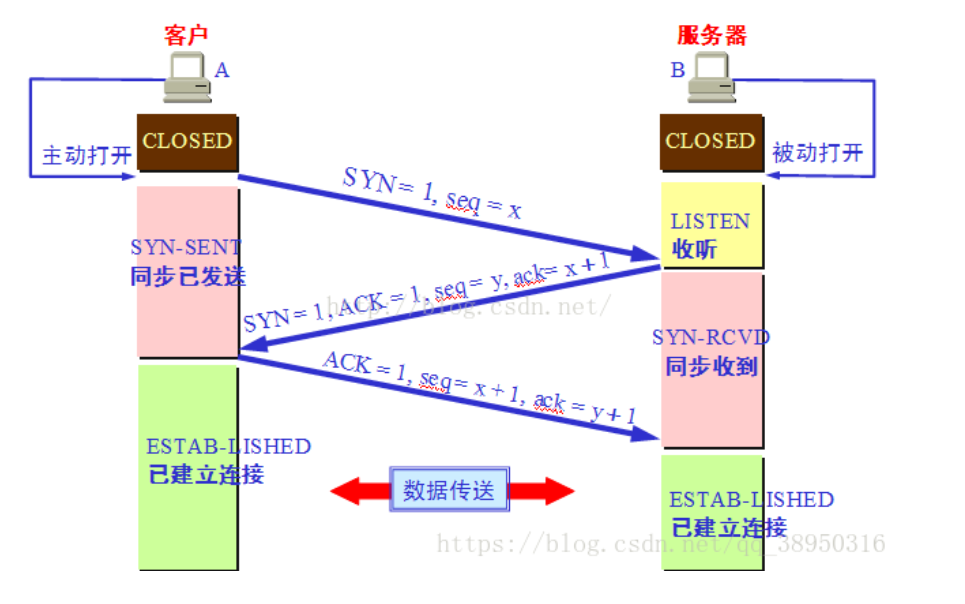
(2)TCP连接:三次握手

(3)发送HTTP请求
TCP三次握手结束后,开始发送HTTP请求报文
(4)服务器处理请求并返回HTTP报文
(5)浏览器解析渲染页面
浏览器构成:用户界面、浏览器引擎、渲染引擎、网络、JS解释器、UI后端、数据存储
多进程的浏览器内核:GUI线程、JS引擎线程、事件触发线程、定时器线程、网络请求线程
浏览器内核拿到内容后,渲染可分为:
一、解析HTML,构建DOM树
二、解析CSS,生成CSS规则树
三、合并DOM树和CSS规则树,生成render树
四、布局render树,主要负责各元素尺寸、位置的计算
五、绘制render树,绘制页面像素信息
Layout,也称Reflow,即回流,一般意味着元素的内容、结构、尺寸发生了变化、需要重新计算样式和渲染树
Repaint,即重绘,意味着元素的一些外观之类的比如背景色、边框颜色、文字颜色等,这时只需应用新样式绘制这个元素就可以了
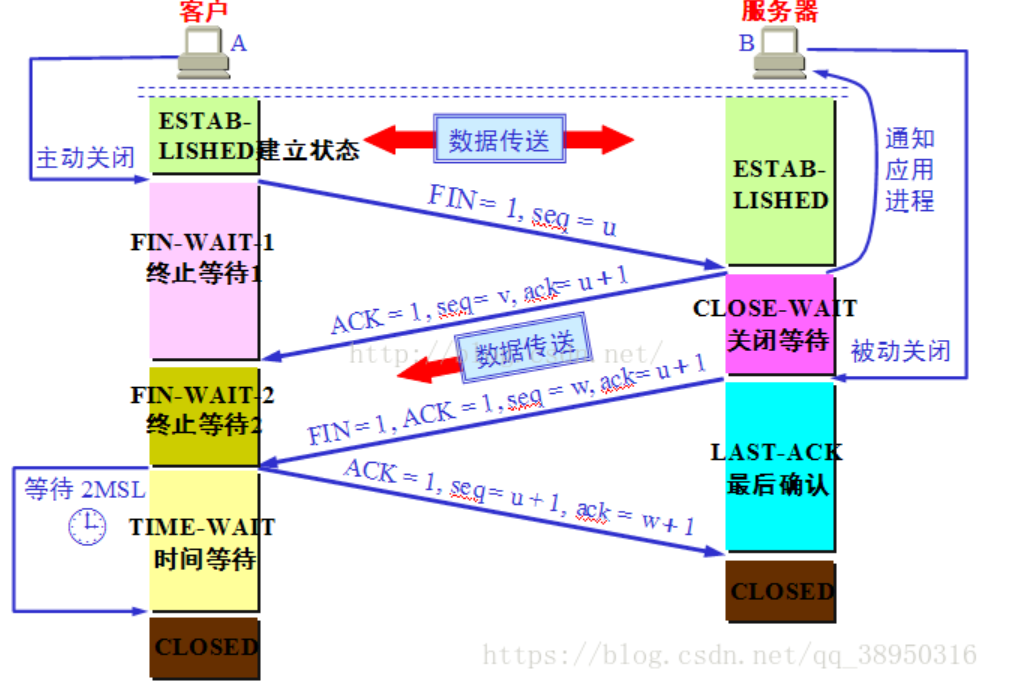
(6)断开链接:TCP四次挥手
当数据传输完毕,需要断开TCP连接,发生四次挥手